FEATURE + PRODUCT DESIGN
UNANNOUNCED AAA CROSS-PLATFORM GAME
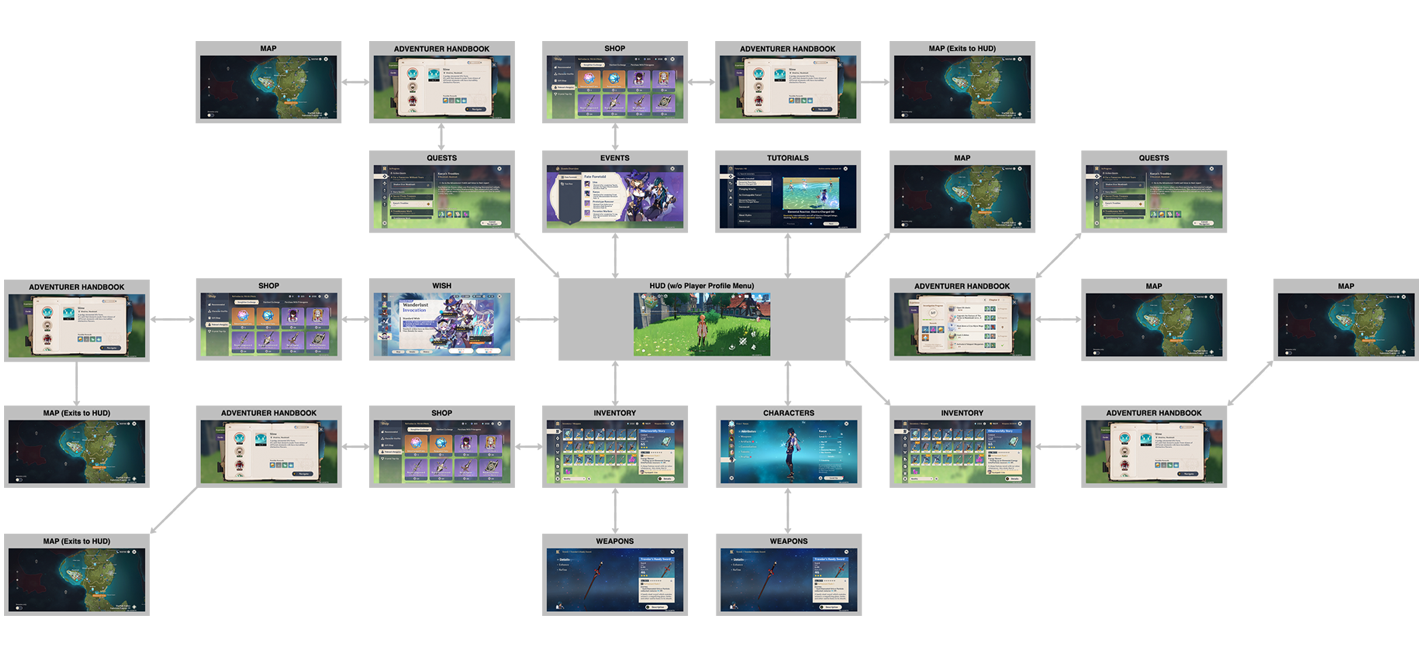
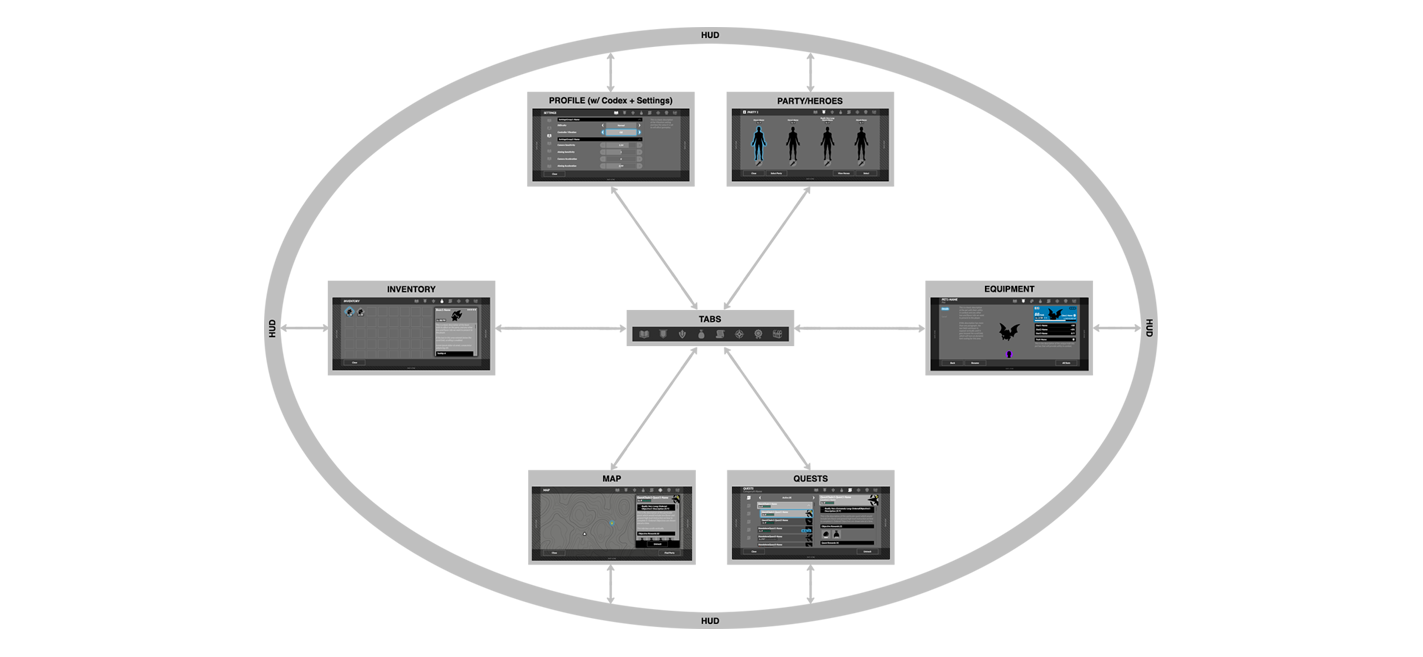
Adaptable HUD displays/controls + navigation optimizations
CHALLENGE
This info-dense cross-platform project required me to:
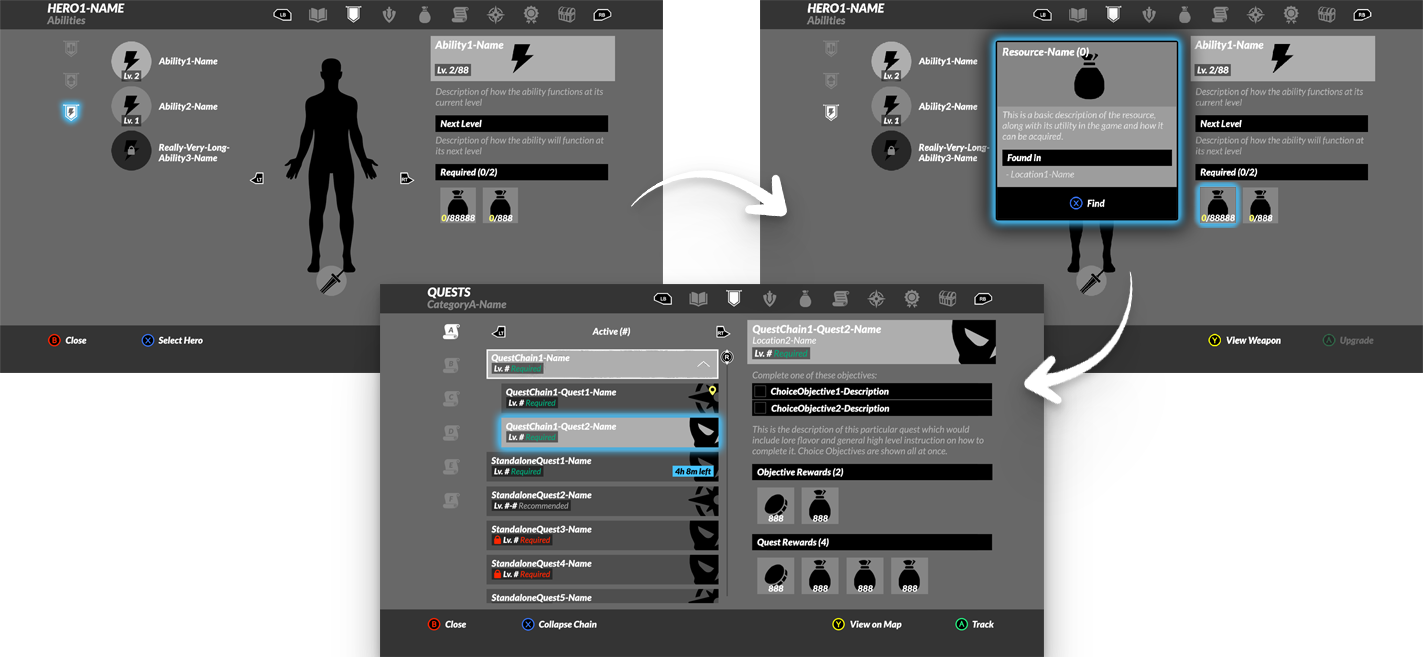
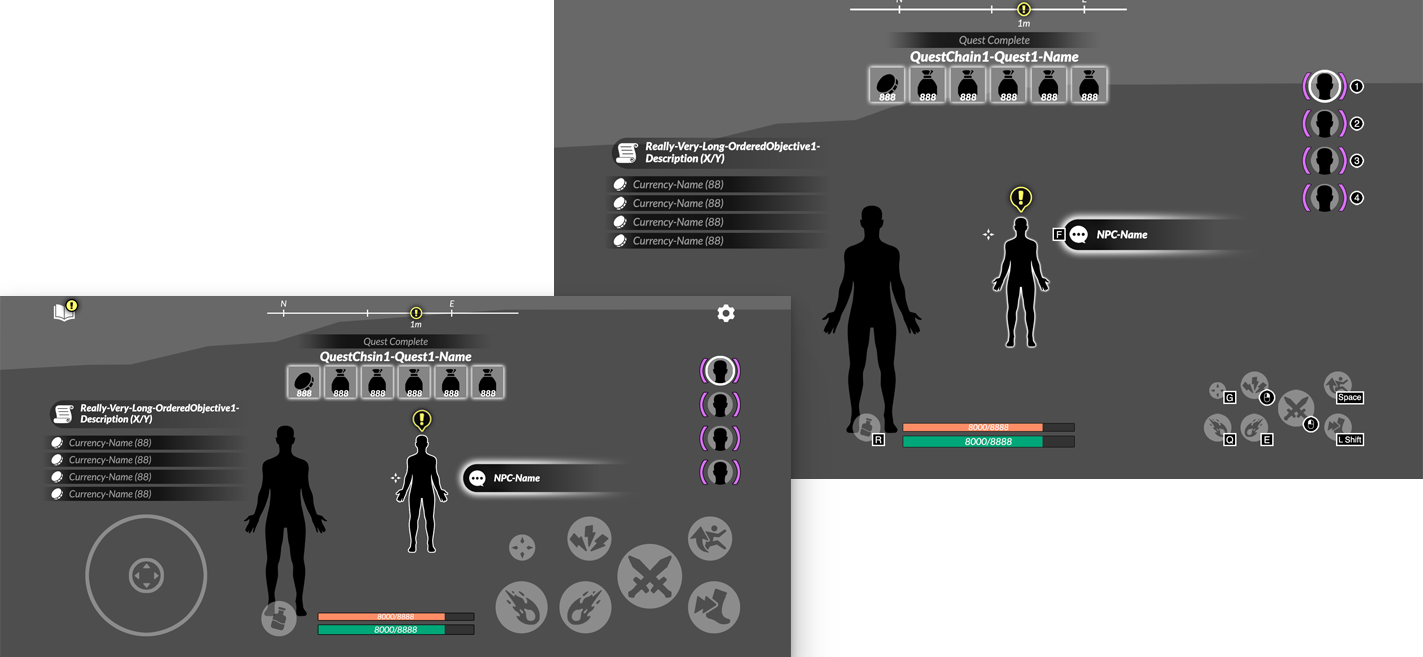
Design a HUD with info displays and control schemes that easily scale for multiple platforms and input types
Reduce friction for players navigating through the game’s large amount of meta screens
APPROACH
I conducted a comp analysis of cross-platform games with similar info density and navigation challenges, then iterated on the best UX practices I found to shape the project’s interaction architecture. Key updates included:
Implementing universal top bar navigation for quick access to features without excessive backtracking
Adding contextual flows, like a “Find” action in an item’s detail panel, to guide players to relevant game sections
Reducing cognitive load by creating consistent info areas on the HUD that persist across platforms and adapt to display/input requirements
RESULTS
Internal testing validated that the proposed architecture and conventions helped players navigate and transition between platforms/control schemes more fluidly than our contemporary comp games.

MARVEL STRIKE FORCE
Contextual messaging that helps players build effective, synergized squads
Squad-Based Roleplaying Game (FoxNext Games LA)
CHALLENGE
MARVEL Strike Force is a free-to-play RPG with an economy revolving around hero acquisition and investment. The game faces the tough challenge of needing to communicate a hero’s value by surfacing the depth of its combat system while remaining easy for players to understand.
After observing players in user testing, I identified an issue where players had difficulty understanding hero synergies while assembling their squad, resulting in suboptimal teams and less urgency to invest in their characters.
APPROACH
To aid player understanding, I designed new contextual feedback messaging that appeared when heroes were swapped in and out of a squad. This improved messaging:
Highlighted shared traits between heroes
Tracked and displayed activated synergies
Prioritized visual elements over text to keep the screens easy to read
Made deeper research optional, reducing friction for more casual players.
RESULTS
With the new information presented to them, players were able to make good strategic decisions quickly, allowing them to experiment with heroes and assemble stronger teams. These changes:
Created more discussion on synergy strategies in the community
Led to an increase in hero experimentation
Reinforced the need for a broad & diverse roster in our player base

STAR WARS: GALAXY OF HEROES
Pre-visualization prototype of the core loop + metagame experience
Squad-Based Roleplaying Game (Electronic Arts)
CHALLENGE
During development of Star Wars: Galaxy of Heroes, the team needed a way to quickly evaluate the game's holistic experience and various workflows with as little overhead as possible.
APPROACH
I created and maintained an interactive pre-visualization of the entire intended experience for feature owner and stakeholder reviews, providing a prototype of the game that:
Included hot-spots to simulate mobile gestures (e.g., tap, drag, and swipe).
Could be loaded onto any device or browser
Eliminated the need to involve engineering during the iteration phase
RESULTS
Adopting this pre-visualization process greatly increased the overall efficiency of feature development by:
Allowing for quick design iterations
Serving as an implementation reference
Reducing internal friction between cross-functional teams